How To Create An App For Free – In der Entwicklung mobiler Apps erfahren Sie, wie Sie kostenlose Apps ohne Programmierung erstellen – Lesen Sie Tutorials zur App-Entwicklung, vollständige Artikel zur Entwicklung mobiler Apps sowie native und plattformübergreifende Lösungen von AppMySite. Teilen Sie Tweet
Hallo, willkommen zu diesem AppMySite-Tutorial. In diesem Video zeigen wir Ihnen, wie Sie Ihre WooCommerce-Website in wenigen Minuten in Ihre eigene mobile App verwandeln.
How To Create An App For Free
Mobile Apps sind für den E-Commerce sehr nützlich, da sie das Einkaufserlebnis für Smartphone-Nutzer vereinfachen. Leider ist es zeitaufwändig und teuer, einen Entwickler mit der Erstellung zu beauftragen. Hier kommt AppMySite ins Spiel.
Free App Maker
Geben Sie den Domainnamen Ihrer Website ein und wählen Sie WordPress als Ihre CMS-Plattform aus dem Dropdown-Menü aus. Wählen Sie eine der E-Commerce-Optionen als Website-Typ aus und benennen Sie Ihre neue App.
Sobald Sie die Grundlagen der Art von Website kennen, die Sie in eine App umwandeln möchten, können Sie Ihre App im Demomodul entwerfen. Dieses Modul bietet Ihnen zahlreiche Optionen zum Anpassen verschiedener Elemente Ihrer mobilen App und zeigt Ihnen gleichzeitig eine Live-Vorschau Ihres Fortschritts. Zuerst müssen Sie ein App-Symbol entwerfen, das Benutzer auf dem Startbildschirm sehen und auf das sie klicken können, um Ihre App zu finden. Mit der Farbauswahl können Sie eine Hintergrundfarbe für das Symbol auswählen, die Ihren Markenfarben entspricht, und eine Schriftart aus dem Dropdown-Menü auswählen.
Es gibt auch Einstellungen, mit denen Sie Symboltext eingeben sowie die Schriftfarbe und -größe festlegen können.
Wenn Sie für das App-Symbol lieber ein vorgefertigtes Design mit Ihrem Markenlogo verwenden möchten, klicken Sie auf die Schaltfläche „Hochladen“ und wählen Sie die Datei aus, die Sie verwenden möchten.
How To Create An App
Wenn Sie mit dem Symbol zufrieden sind, klicken Sie auf die Schaltfläche „Weiter“, um mit der Gestaltung Ihres App-Startbildschirms zu beginnen. Es ist das Erste, was Benutzer tun, wenn sie Ihre App auf ihrem Telefon starten. Die hier verfügbaren Einstellungen sind Ihren Symboloptionen sehr ähnlich. Sie können eine Hintergrundfarbe auswählen, mit den Schriftart- und Textoptionen ein Logo erstellen oder ein Bild als Hintergrund für den Startbildschirm verwenden.
Jetzt müssen Sie einen Login- und Passwort-Vergessen-Bildschirm erstellen. Hier finden Sie Einstellungen wie Symbole und den Wiedergabebildschirm.
Sie können jedoch nach der Auswahl eines Hintergrundbilds auch ein anderes Bild als Ihr Logo hochladen. Das Bild wird über dem Hintergrundbild platziert. Stellen Sie daher sicher, dass der Hintergrund bei Bedarf transparent ist.
Sie können die Optionen in den Farbdesigneinstellungen verwenden, um das Erscheinungsbild von Text und Schaltflächen zu ändern, und mit den Pfeiltasten an der Seite der Vorschau durch die Seite scrollen und sicherstellen, dass jedes Ding gut aussieht.
Create Your Own Free Instagram Like App Clone
Klicken Sie auf „Weiter“, wenn Sie zufrieden sind, um mit der Einrichtung des Farbdesigns für Ihre App fortzufahren. Diese Optionen wirken sich auf das Design Ihrer App aus.
Änderungen, die Sie hier vornehmen, wirken sich auf Blogbeiträge, Produktseiten und andere Teile Ihrer App aus, bei denen es sich nicht um die von Ihnen entworfenen spezifischen Bildschirme handelt.
Verwenden Sie den Farbwähler, um die Farbe und Schriftfarbe der Kopf- und Fußzeile zu ändern.
Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie auf Weiter. Hier haben wir das App-Dashboard, das Ihren App-Benutzern nach dem Startbildschirm angezeigt wird. Es ist im Grunde die Startrampe Ihrer App und ermöglicht Benutzern die Navigation zu den gesuchten Inhalten.
Best Free Writing Apps To Create Content
Rechts sehen Sie eine grobe Demo des Dashboards, in der Sie auf die Pfeilschaltflächen klicken können, um nach oben und unten zu scrollen.
Ein kurzer Blick hierher verschafft Ihnen einen Überblick darüber, welche Bereiche möglicherweise noch angepasst werden müssen.
Mithilfe der blauen Umschalttasten können Sie dann die hier aufgeführten Funktionen aktivieren oder deaktivieren, um sie zu Ihrem Control Panel hinzuzufügen oder daraus zu entfernen. Wenn Sie neben dem Elementnamen auf „Einstellungen“ klicken, werden weitere Optionen für diese Funktion erweitert. Sie können die Kopfzeile dieses Abschnitts auch umbenennen, wenn Sie möchten. Sie können beispielsweise das Logo oben so bearbeiten, dass es zu Ihrer Marke passt, indem Sie eine Hintergrundfarbe auswählen oder ein Foto hochladen.
Sie können Symbole für vorgestellte Produktkategorien auch anpassen, indem Sie deren Farbe, Größe, Form und Layout ändern.
Upload Apk How To Create An App For Free On Android
Wenn Ihre Website über Kategorien verfügt, sollten Sie sich in diesen Bereichen etwas Zeit nehmen. Abhängig davon, wie viele Kategorien Sie haben, können Sie auswählen, wie viele bzw. wie viele Kategorien Sie auf dem Bildschirm anzeigen möchten.
Wenn Sie sich für das Aussehen Ihrer Fotos entschieden haben, stellen Sie sicher, dass Sie zuerst die besten Kategorien anzeigen. Sie können wählen, ob nur die Hauptkategorie angezeigt werden soll, die Kategorie mit den meisten Produkten oder nur die Kategorien, die Sie anzeigen möchten. Oder Sie können sie entsprechend Ihren Anforderungen anpassen.
Klicken Sie wie immer auf die Schaltfläche „Weiter“, wenn Sie mit dem Aussehen der App zufrieden sind und bereit sind, mit dem nächsten Schritt fortzufahren.
Sobald Sie Ihr App-Dashboard erstellt haben, können Sie es endlich mit Ihrer WooCommerce-Website verknüpfen. Zunächst müssen Sie bestätigen, dass Sie der Eigentümer sind. Klicken Sie auf die Schaltfläche „Bring mich dorthin“ und Sie werden zu Ihrem WordPress-Dashboard weitergeleitet.
How To Create A Custom Fitness App For Free
Geben Sie eine Beschreibung ein, z. B. AppMySite. Wählen Sie die E-Mail-Adresse Ihres Site-Administrators aus der Dropdown-Liste „Benutzer“ aus, legen Sie Lese- und Schreibberechtigungen fest und wählen Sie dann „API-Schlüssel generieren“ aus.
Anschließend werden Sie aufgefordert, das AppMySite-Plugin auf Ihrer WordPress-Site zu installieren. Dadurch wird Ihrer Website der erforderliche Code hinzugefügt, damit Sie sie mit unserer Plattform verbinden können.
Sie können auf die Schaltfläche „Jetzt herunterladen“ klicken, um auf die ZIP-Datei zuzugreifen und sie auf Ihre WordPress-Site hochzuladen, oder auf „Bring mich dorthin“, um das Plugin von Ihrem WordPress-Dashboard aus zu installieren. Sie können wählen
Klicken Sie nach Abschluss der Installation auf Aktivieren. Wenn Sie sicher sind, dass das Plugin installiert wurde, kehren Sie zu Ihrem AppMySite-Konto zurück und klicken Sie auf die Schaltfläche „Bestätigen“.
How To Create An App Like Myntra
Ihre Bestellung ist nun abgeschlossen und einsatzbereit. Werfen wir einen Blick auf einige andere Dinge, die Sie möglicherweise überprüfen sollten, bevor Sie es Benutzern zum Herunterladen zur Verfügung stellen.
Wählen Sie im nächsten Bildschirm die Schaltfläche „Fehlerbehebung“ aus, um sicherzustellen, dass alles ordnungsgemäß funktioniert und für den Benutzer bereit ist.
Wenn Ihre Website langsam ist, wird oben ein Hinweis angezeigt. Wir empfehlen dringend, Ihr Webhosting zu aktualisieren, um Anwendungsprobleme zu vermeiden.
Wenn alles in Ordnung ist, gehen Sie zur Registerkarte „Allgemein“ der Anwendungseinstellungen. Hier können Sie sicherstellen, dass die Informationen, die Sie zu Beginn des Vorgangs eingegeben haben, korrekt sind. Fügen Sie dann Ihre geschäftliche E-Mail-Adresse, Telefonnummer und einen Link zu Ihren Allgemeinen Geschäftsbedingungen hinzu. Diese Informationen finden Sie in Ihrer Bewerbung.
Best Low Code And No Code App Builders Of 2024
Wenn Sie zu den Menüeinstellungen Ihrer App navigieren, können Sie auswählen, welche Inhalte im Hauptmenü Ihrer App angezeigt werden. Sie haben nur zwei Möglichkeiten. Wenn Sie zunächst den blauen Button aktivieren, können Sie im AppMySite-Menü den Inhalt auswählen, auf den Sie verlinken möchten.
Durch Aktivieren der zweiten Schaltfläche können Sie Menüs auswählen, die Sie bereits in WordPress erstellt haben. Wählen Sie einfach die entsprechende Option aus, indem Sie auf das Kontrollkästchen neben dem Namen klicken.
Speichern Sie Ihre Änderungen unbedingt. Wenn Ihre App aktualisiert wird, wird eine Bestätigungsmeldung angezeigt. Als Nächstes können Sie auf die Registerkarte „Benutzer“ klicken, um festzulegen, wie Benutzer auf den Inhalt Ihrer App zugreifen. Sie können ihnen erlauben, sich anzumelden, zu registrieren oder als Gast zu stöbern.
Auf der Registerkarte „Produkte“ gibt es mehrere Einstellungen, die Sie möglicherweise erkunden möchten, z. B. bestimmte Rabattprozentsätze oder allgemeine Verkaufsabzeichen, einschließlich zusätzlicher Informationsabschnitte in Produktbeschreibungen, die Anzeige von „Nicht vorrätig“-Wasserzeichen auf zugehörigen Produktbildern und die Verwendung von Bildeinstellungen bei WooCommerce erstellt einen Abschnitt mit verwandten Produkten, der es Benutzern ermöglicht, Produkte zu filtern und zu sortieren sowie Produktsuchfunktionen bereitzustellen, anstatt Bilder lokal in Ihre WordPress-Mediengalerie hochzuladen. Ermöglicht Sie können so viele dieser Einstellungen aktivieren, wie Sie möchten. Denken Sie jedoch daran, Ihre Änderungen zu speichern.
Nudgecart ‑ Mobile App Builder
Auf der Registerkarte „Zahlungen“ stehen Ihnen zwei Optionen zur Auswahl. Beim ersten Schritt überspringen Sie Ihren Zahlungsmethodenbildschirm und gelangen zum letzten Schritt des Bezahlvorgangs. Eine weitere Option ermöglicht es Käufern, ihre Rechnungs- und Versandinformationen bei jedem Kauf an der Kasse zu aktualisieren.
Als nächstes haben wir die Registerkarte „Seiten“, auf der Sie definieren können, wie Benutzer mit Webseiten in Ihrer App interagieren. Sie haben die Möglichkeit, das Webview-Layout in Ihrer App zu aktivieren oder zu deaktivieren.
Sie können auch Bewertungen abgeben, damit Kunden die für einen Kauf erforderlichen Formulare ausfüllen oder Fragen zum Produkt stellen können. Schließlich können Sie Links auf den Webseiten Ihrer App aktivieren oder deaktivieren.
Auf der Registerkarte „Soziale Netzwerke“ können Sie einen Link zu Ihrem Markenprofil hinzufügen. Es wird in Ihre App integriert, sodass Benutzer Sie auf den Plattformen, auf denen Sie aktiv sind, leicht finden können.
Two Easy Ways To Make Your Own Mobile App
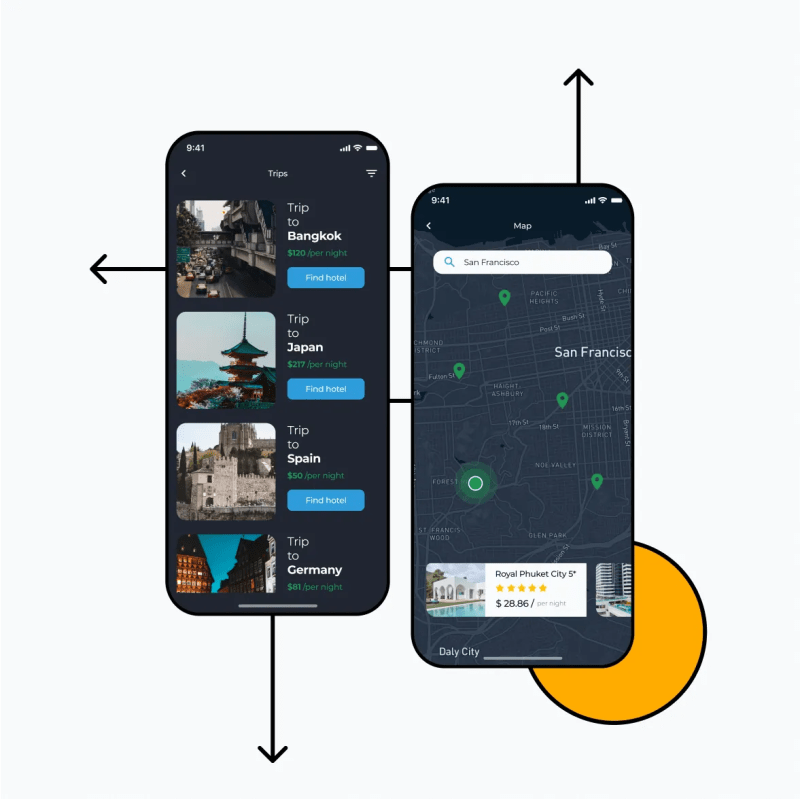
Im Abschnitt „App-Vorschau“ können Sie sehen, wie Ihre App für Benutzer aussieht und wie sie damit interagieren. Es ist eine gute Idee, hierher zu kommen und einen kurzen Blick auf die Seiten zu werfen, um sicherzugehen.
How to create an app for ios, how to create an app for iphone, how to create an app for android for free, how to create an ebook for free, how to create an app for facebook, how to create an app for phones, how to create an app for android, how to create an app free, how to create app, how to create an website for free, how to create an app for apple, how to create blog for free